1. Toán tử toán học trong javascript
Thông thường chúng ta sử dụng các toán tử toán học như cộng, trừ, nhận, chia.. để xử lý thay đổi giá trị các biến trong javascript.
Sau đây là bảng danh sách các toán tử trong Javascript loại toán học hay dùng.
Phép cộng. Nếu là chuỗi thì nó sẽ thực hiện thao tác nối chuỗi, còn nêu là số thì nó sẽ cộng hai số lại. Ví dụ:
1 2 3 4 5 | var a = 20;var b = 5;// Kết quả biến c có giá trị 25var c = a + b; |
Phép trừ và dùng với number. Ví dụ:
1 2 3 4 5 | var a = 20;var b = 5;// Kết quả biến c có giá trị 15var c = a - b; |
Phép nhân và dùng với number. Ví dụ:
1 2 3 4 5 | var a = 20;var b = 5;// Kết quả biến c có giá trị 100var c = a * b; |
Phép chia và dùng với number. Ví dụ:
1 2 3 4 5 | var a = 20;var b = 5;// Kết quả biến c có giá trị 4var c = a / b; |
Phép chia lấy phần dư, nghĩa là khi chia hai số lại với nhau và kết quả nó sẽ lấy phần dư của phép toán. Ví dụ:
Trường hợp chia dư 0:
1 2 3 4 5 6 | var a = 20;var b = 5;// Kết quả biến c có giá trị 0// Lý do là a / b dư 0var c = a % b; |
Trường hợp chia dư khác 0:
1 2 3 4 5 6 | var a = 22;var b = 5;// Kết quả biến c có giá trị 2// Lý do là a / b = 4 dư 2var c = a % b; |
Phép tăng giá trị hiện tại lên 1 đơn vị. Phép này có hai cách sử dụng đó là đặt nó trước biến và đặt nó sau biến.
- Trường hợp đứng trước biến thì nó sẽ tăng trước khi lấy giá trị, ví dụ:12345
varc = 12;alert(++c);// kết quả là 13alert(c);// kết quả là 13 - Trường hợp đứng sau biến thì nó sẽ lấy giá trị rồi tăng lên, ví dụ:12345
varc = 12;alert(c++);// kết quả là 12alert(c);// kết quả là 13
Phep giảm giá trị hiện tại xuống 1 đơn vị. Phép này cũng có hai cách dùng đó là đặt trước biên và đặt sau biến.
- Trường hợp đứng trước biến thì nó sẽ giảm trước khi lấy giá trị, ví dụ:12345
varc = 12;alert(--c);// kết quả là 11alert(c);// kết quả là 11 - Trường hợp đứng sau biến thì nó sẽ lấy giá trị rồi giảm xuống, ví dụ:12345
varc = 12;alert(c--);// kết quả là 12alert(c);// kết quả là 11
2. Toán tử gán trong javascript
Ở các bài trước chúng ta đã sử dụng toán tử gán rất nhiều đó là toán tử gán bằng (=), toán tử này thường hay sử dụng nhiều nhất trong các ngôn ngữ lập trình. Sau đây là danh sách các toán tử Javascript gán mà ta hay dùng trong javascript.
| Toán tử | Ví dụ | Mô tả | ||
|---|---|---|---|---|
| = | x = y | Gán gí trị của biến x bằng giá trị của biến y, ví dụ:
| ||
| += | x += y | Tương đương với x = x + y. Ví dụ:
| ||
| -= | x -= y | Tương đương với x = x - y. Ví dụ:
| ||
| *= | x *= y | Tương đương với x = x * y. Ví dụ:
| ||
| /= | x /= y | Tương đương với x = x / y. Ví dụ:
| ||
| %= | x %= y | Tương đương với x = x % y. Ví dụ:
|
3. Toán tử quan hệ trong Javascript
Toán tử quan hệ dùng để thể hiện mối quan hệ giữa hai toán tử trong toán học, còn trong lập trình thì ta dùng toán tử quan hệ để nói đến mối quan hệ giữa hai biến hoặc hai giá trị nào đó. Kết quả của toán tử quan hệ sẽ trả về một trong hai giá trị TRUE hoặc FALSE.
Chúng ta có 6 toán tử quan hệ thường dùng trong lập trình sau:
| Toán tử | Ví dụ | Mô tả |
|---|---|---|
| > | a > b | Trả về TRUE nếu a lớn hơn b và FALSE nếu b lớn hơn a |
| < | a < b | Trả về TRUE nếu a nhỏ hơn bê và FALSE nếu b nhỏ hơn a |
| >= | a >= b | Trả về TRUE nếu a lớn hơn hoặc bằng b và FALSE nếu a nhỏ hơn b |
| <= | a <= b | Trả về TRUE nếu a nhỏ hơn hoặc bằng b và FALSE nếu a lớn hơn b |
| == | a == b | Trả về TRUE nếu a bằng b và FALSE nếu a khác b |
| != | a != b | trả về TRUE nếu a khác b và FALSE nếu a bằng b |
Ví dụ:
1 2 3 4 5 6 7 8 | var a = 12;var b = 20;console.log(a == b); // Falseconsole.log(a > b); // Falseconsole.log(a >= b); // Falseconsole.log(a < b); // Trueconsole.log(a <= b); // Falseconsole.log(a != b); // True |
4. Toán tử luận lý trong Javascript
Toán tử luân lý dùng để kết hợp hay phủ định biểu thức có chứa các toán tử quan hệ, kết quả của sự kết hợp sẽ có giá trị là TRUE hoặc FALSE.
Bảng sau đây mô tả các toán tử luận lý trong Javascript.
| Toán tử | Ý nghĩa |
|---|---|
| && | AND: trả về kết quả là TRUE khi cả hai toán hạng đều TRUE |
| || | OR: trả về kết quả là TRUE khi cả hai hoặc một trong hai toán hàng là TRUE |
| ! | NOT: Chuyển đổi giá trị của toán hạng từ TRUE sang FALSE hoặc từ FALSE sang TRUE |
Ví dụ:
1 2 3 4 5 6 | var a = false;var b = true;console.log(a && b); // TRUEconsole.log(a || b); // TRUEconsole.log(!a); // TRUEconsole.log(!b); // FALSE |
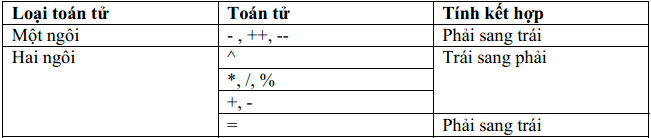
5. Độ ưu tiên các toán tử trong Javascript
Khi các bạn có tính giá trị của biểu thức thì phải tuân theo thứ tự ưu tiên của các toán tử trong biểu thức đó. Ví dụ biểu thức có các phép toán nhân chia cộng trừ thì ta phải áp dụng quy tắc tính phép nhân và chia trước, sau đó mới tính đến phép cộng và trừ.
Hình ảnh dưới đây sẽ cho ta biết độ ưu tiên của các toán tử.

6. Lưu ý với toán tử so sánh bằng Javascript
Chúng ta có hai toán tử so sánh bằng đó là toán tử == và ===, vậy sự khác nhau giữa hai toán tử này như thế nào? Khi nào thì sử dụng các toán tử đó? Chúng ta cùng tìm hiểu nhé.
Khác với các ngôn ngữ cao cấp khác như C# thì khi khai báo biến bạn không cần phải khai báo kiểu dữ liệu cho biến mà nó sẽ dựa vào giá trị mà bạn truyền cho biến, vì vậy bạn có thể chuyển đổi giá trị cho biến với nhiều kiểu dữ liệu khác nhau.
Ví dụ:
1 2 | var a = 12; // a đang ở kiểu numbera = '12'; // a bây giờ là kiểu string |
Về nguyên tắc thì cả hai toán tử đều có chung một chức năng là so sánh giá trị của hai biến, tuy nhiên với toán tử == thì chỉ so sánh giá trị mà không so sánh kiểu dữ liệu, còn toán tử === thì có so sánh luôn kiểu dữ liệu.
Ví dụ:
1 2 3 4 5 6 7 8 9 | var a = 12; // numbervar b = '12'; // string// TRUE vì cả hai đều có giá trị là 12document.write(a == b); // FALSE vì mặc dù giá trị bằng nhau nhưng// kiểu dữ liệu của a là number, của b là stringdocument.write(a === b); |
Đấy chính là sự khác nhau giữa hai toán tử == và ===.

0 Nhận xét